为标题文字添加阴影边框 标题段文字添加蓝色标准色阴影边框的步骤
更新时间:2023-08-22 09:49:55作者:yang
在设计中,为标题文字添加阴影边框可以提升整体排版的美观度和视觉效果,而在为标题段文字添加蓝色标准色阴影边框的步骤中,我们需要先选取合适的字体和字号,确保标题段文字的清晰可读性。接下来我们可以使用CSS样式表来实现阴影边框效果,通过设置相应的属性值和颜色,将预期的蓝色标准色应用到标题段文字上,使其更加突出和引人注目。这样一来不仅可以增加文章的可读性,还能够让标题段更加吸引读者的眼球,提升整篇文章的品质和吸引力。
方法如下:
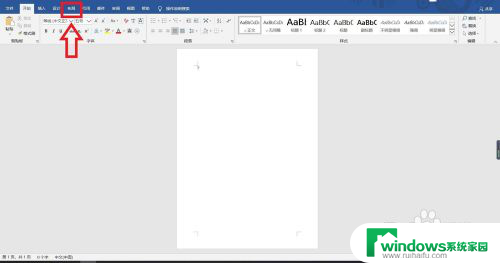
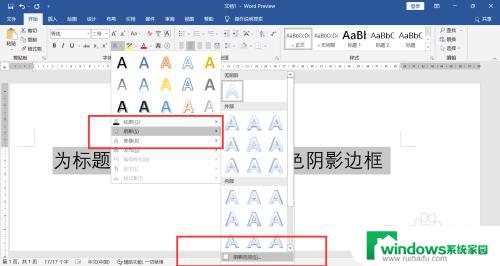
1.点击文字效果
选中标题文字,点击菜单栏上“文字效果”。下拉选择“阴影-阴影选项”。

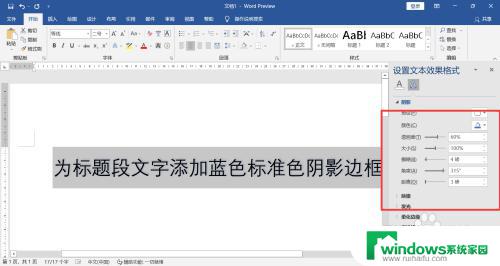
2.选择颜色
右侧弹出“设置文本效果格式”,单击颜色,选择蓝色,下方设置阴影效果。

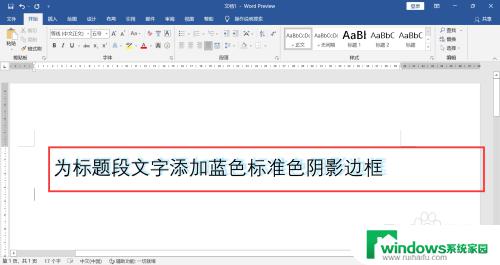
3.查看效果
选中的标题文字添加蓝色标准色阴影边框。

以上就是为标题文字添加阴影边框的全部内容,如果您遇到类似的问题,请参考本文中的步骤进行修复,我们希望这篇文章能帮到您。