字体上下居中怎么设置html 怎样让HTML中的文字垂直居中显示
在编写网页时,我们经常会遇到需要将文字垂直居中显示的情况,有时候我们希望文字能够在一个固定的区域内居中显示,这样可以提升页面的美观度和可读性。如何在HTML中实现文字的垂直居中呢?一种常见的方法是使用CSS的属性和值来实现。通过设置元素的display属性为flex,并且使用align-items和justify-content属性来控制元素内部内容的上下居中对齐。还可以使用line-height属性来设置文字的行高,使其在垂直方向上居中显示。无论是哪种方法,都能够帮助我们实现文字的垂直居中显示,提升网页的用户体验。
方法如下:
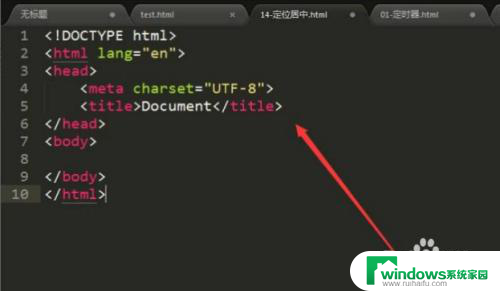
1.如图,先在HTML编辑器里面写上一些基础代码

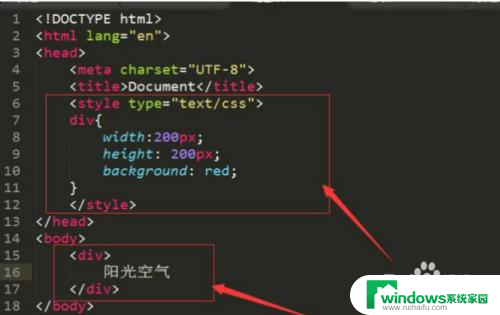
2.接着在body标签里面添加一个div标签,div里面有文字。并且使用style标签来设置div的样式。Div的样式我设置为宽高200像素,背景为红色

3.接着在网页中预览文件,可以看到文字默认是左对齐

4.接着我们在div的样式里面写上“text-align: center; line-height: 200px;”,text-align: center;表示水平居中,line-height: 200px;表示垂直居中

5.最后,再来预览效果,文字已经水平垂直居中了

以上就是如何在HTML中设置文字上下居中的全部内容,如果您还不了解,可以按照以上步骤进行操作,希望对大家有所帮助。