vue3定时器 立即执行 Vue3中的setup函数执行时机与注意事项
Vue3是一款流行的JavaScript框架,它引入了许多令人兴奋的新特性和改进,其中一个重要的更新是在Vue3中引入了新的定时器API,并且在执行时有了一些变化。在Vue3中,我们可以使用setup函数来进行组件的初始化和配置,而这个函数的执行时机与定时器的立即执行有着紧密的关系。在本文中我们将探讨Vue3中setup函数的执行时机以及与定时器相关的注意事项。无论你是刚刚接触Vue3还是已经熟悉它的开发者,本文将为你提供有关Vue3定时器和setup函数的重要信息。
目录setup执行时机与注意点setup执行时机在beforeCreate之前Vue3.0 setup()函数用法setup()函数作为在组件内部使用组合API的入口点setup()函数返回的对象有两个属性setup()函数可以接收两个可选的参数setup()函数接收的第二个可选的参数是一个context对象当setup()和选项API一起使用setup执行时机与注意点 setup执行时机在beforeCreate之前在setup中是不能使用data和methods,因为还没初始化好
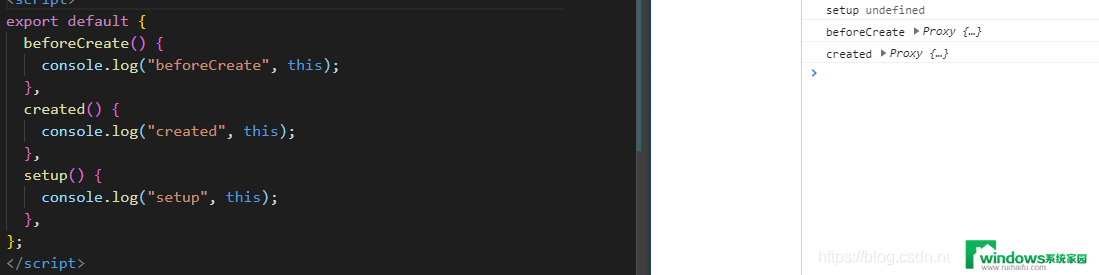
由于不能再setup函数中使用data和methods,所以Vue为了避免我们错误的使用。它直接将setup函数中的this修改成undefined.
setup只能同步,不能异步

setup()函数在初始的prop解析后,组件实例创建之前被调用。对于组件的生命周期钩子,setup()函数在beforeCreate钩子之前调用。
如果setup()函数返回一个对象,该对象上的属性将被合并到组件模板的渲染上下文中。如:
setup() { // 为目标对象创建一个响应式对象 const state = Vue.reactive((count: 0}) function increment() { state.count++ }// 返回一个对象,该对象上的属性可以在模板中使用 return { state, increment }}
setup()函数返回的对象有两个属性
一个是响应式对象(即为原始对象创建的代理对象),另一个是函数。在DOM模板中,可以世界使用这两属性,如:
<view @click="addClick">count值:{{state.count}}</view>
setup()函数可以接收两个可选的参数
第一个是已解析的props。通过该参数可以访问在props选项中定义的prop,如:
app.component('ButtonItem', { props: ['buttonTitle'], setup(props) { console.log(props.buttonTitle) }})
setup()函数接收的第二个可选的参数是一个context对象
该对象是一个普通的JavaScript对象,不是响应式的,可以完全的使用ES6的对象解构语法对context进行解构,另外还公开了3个组件属性,如:
const component = { setup(props, context) { // 属性(非响应式对象) console.log(context.attrs) // 插槽(非响应式对象) console.log(context.slots) // 发出的事件(方法) console.log(context.emit) }}
当setup()和选项API一起使用
在setup()函数内部不要使用this,因为setup()函数是在选项被解析之前调用的。在setup()函数内不能访问data、computed和methods组件选项。如下代码是错误范例:
setup() { function onClick() { console.log(this) // 并不是预期的this }}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
以上是关于vue3定时器立即执行的全部内容,如果你遇到了相同的情况,可以参照我的方法来处理,希望对大家有所帮助。