div设置字体加粗 CSS如何设置div内字体加粗
在网页设计中,我们经常需要对文本进行样式设置,其中字体加粗是一种常用的效果之一,而在CSS中,我们可以通过设置div元素内部的字体加粗来实现这一效果。通过使用font-weight属性,我们可以将div内的文本设置为粗体。这样一来无论是标题还是段落,都能够更加突出和引人注目。使用CSS来设置div内的字体加粗,不仅可以让网页内容更加美观,还能够提升用户阅读体验。接下来让我们一起来探索一下如何使用CSS来设置div内的字体加粗吧!
操作方法:
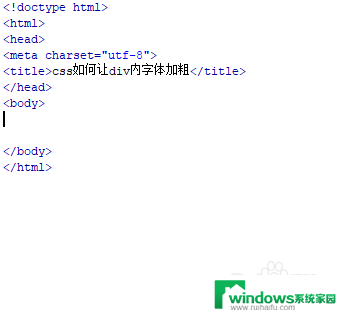
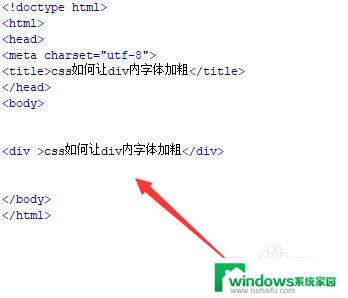
1.新建一个html文件,命名为test.html,用于讲解div设置字体加粗。

2.在test.html文件内,使用div标签创建一行文字,用于测试。

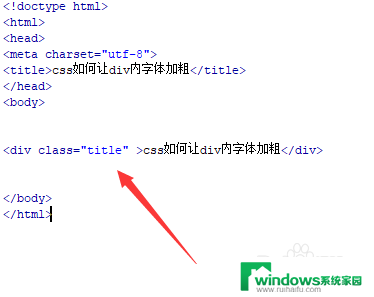
3.在test.html文件内,给div标签添加一个class属性,属性值为title。

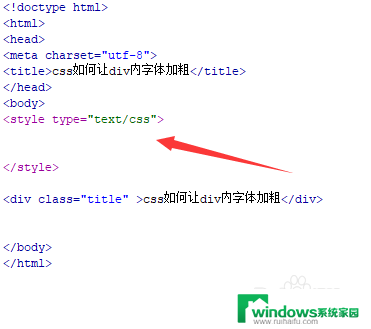
4.在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

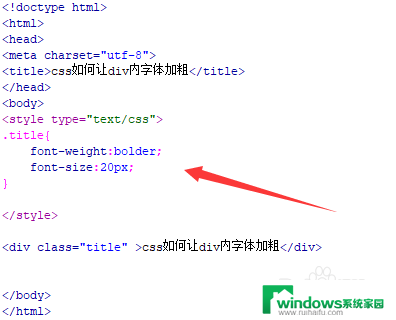
5.在css标签内,通过class设置div的样式。定义其font-weight属性为bolder,即可实现加粗,同时,使用font-size属性设置文字的大小为20px。

6.在浏览器打开test.html文件,查看实现的效果。

以上就是div设置字体加粗的全部内容,如果遇到这个问题,可以尝试按照以上方法解决,希望对大家有所帮助。