输入框显示提示语 提示文字修改样式
在现代社会中随着科技的不断进步,人们对于信息的获取和传递变得更加便捷和快速,而其中一个重要的信息传递方式就是通过提示语来进行。提示语以其简洁而有力的表达方式,帮助人们更加准确地理解和把握信息。提示文字的修改样式更是让人们在阅读过程中更加容易注意到重要的信息和关键的提示。无论是在手机应用程序、网页设计还是各种广告宣传中,我们都会见到各种各样的提示语和修改样式的提示文字,它们起到了引导和提示用户的重要作用。本文将就提示语和修改样式的重要性进行探讨,并分析它们在不同领域中的应用。
具体步骤:
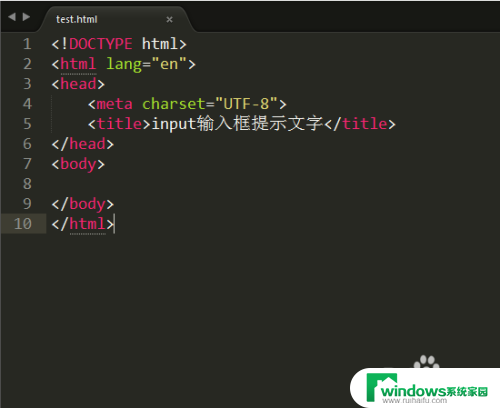
1.新建一个html文件。如图:

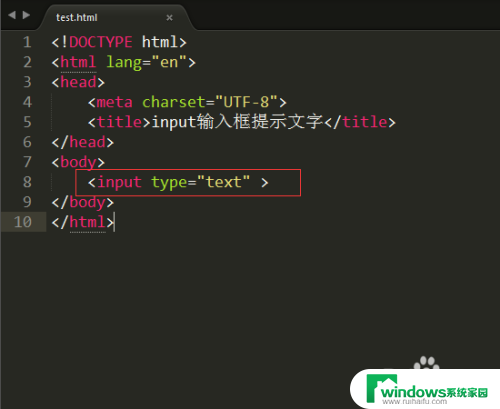
2.在html文件里找到<body>标签,在这个标签里面输入文本框代码:<input type="text" />。 如图

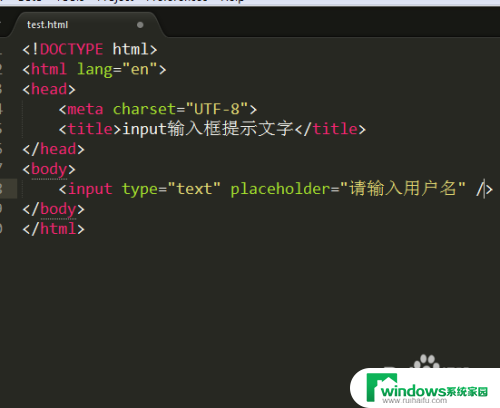
3.设置提示文字。在input标签里添加: placeholder="请输入用户名" 。如图

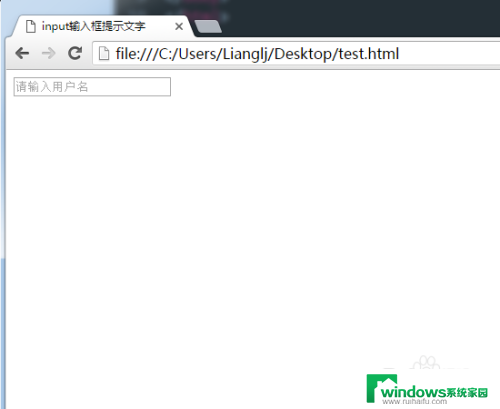
4.查看效果。保存html文件后使用浏览器打开查看提示效果。如图

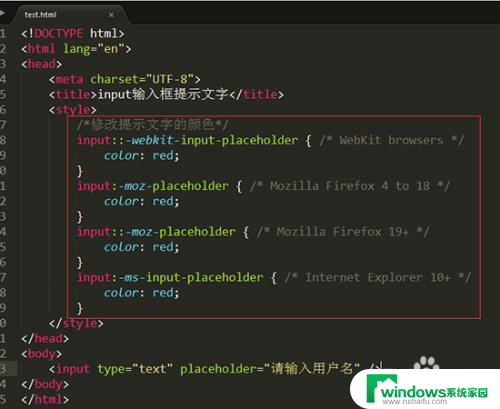
5.修改文本提示字体样式(修改字体的颜色,其他样式的修改方式也一样。)。回到html代码文件,设置placeholder的样式。样式代码:
<style>
/*修改提示文字的颜色*/
input::-webkit-input-placeholder { /* WebKit browsers */
color: red;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: red;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: red;
}
input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: red;
}
</style>

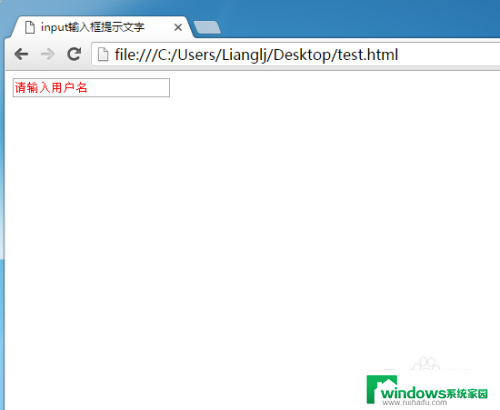
6.使用浏览器查看效果。保存html文件后使用浏览器打开,发现提示字体已经变成红色了。如图:

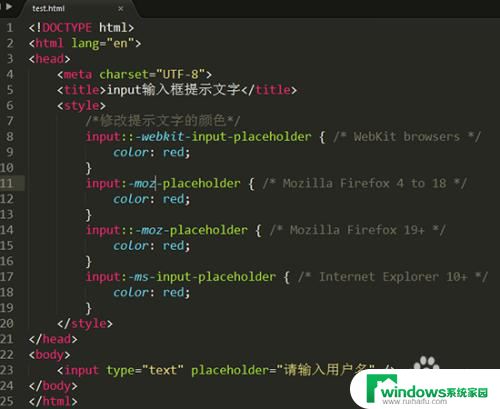
7.html所有代码。可新建一个html文件,然后把以下代码复制到新建的html文件上,保存后即可使用浏览器查看效果。
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>input输入框提示文字</title>
<style>
/*修改提示文字的颜色*/
input::-webkit-input-placeholder { /* WebKit browsers */
color: red;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: red;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: red;
}
input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: red;
}
</style>
</head>
<body>
<input type="text" placeholder="请输入用户名" />
</body>
</html>

以上就是输入框显示提示语的所有内容,如果有任何疑问,用户可以根据小编提供的方法进行操作,希望这些信息能对大家有所帮助。